Preview of Final Result

Smoke Portrait Photoshop Tutorial
Before we start, notice that this tutorial was written using Windows OS, so for Mac users simply alter Ctrl with CMD, and Alt with the Opt key.
Tutorial Details
-
Program:
Adobe Photoshop CS or newer version
-
Difficulty: Medium
-
Estimated Completion Time: 1 to 2 hours
Resources:
- Real Smoke Photoshop Brushes
Step 1 - Extracting the Model
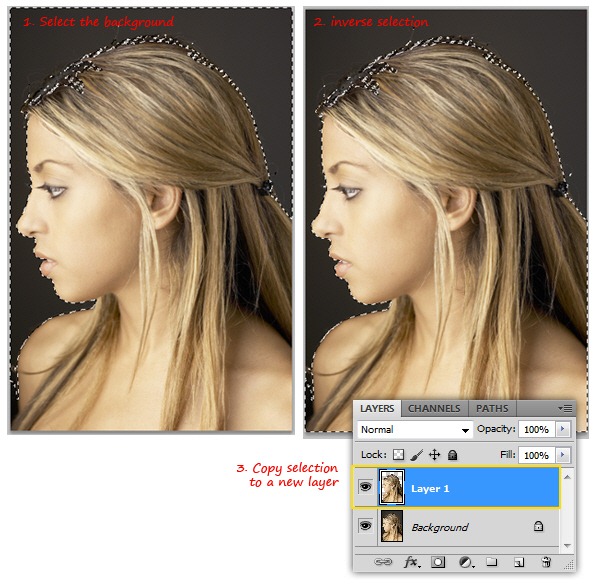
Open the stock model image in Photoshop and use the Magic Wand tool to select the background. Go to Select > Inverse (Ctrl+I) to invert the selection, then duplicate the selected area by pressing Ctrl+J. In the Layers panel, you will see a new duplicated layer.
Note: This stock photo belongs to katanaz-stock. Please do not redistribute or sell this image without permission! Thanks.

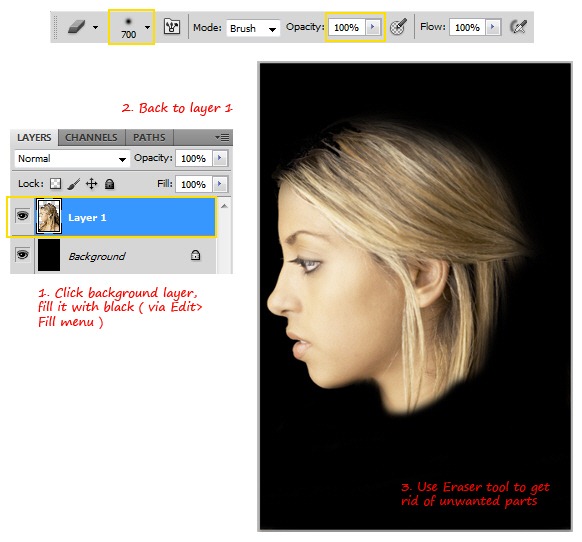
Click on the Background layer, and fill it with black. Go back to Layer 1 and erase the extra parts of the image using the Eraser tool until you have just the head left. Make sure you pick a soft round brush with 100% opacity when erasing the image.

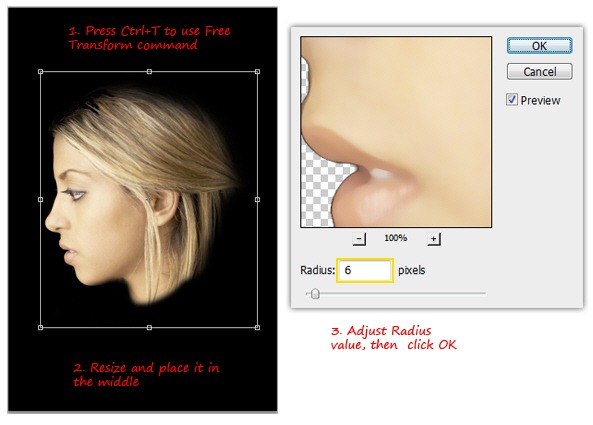
Resize the head to make it smaller, and then place it in the middle of the canvas. Now soften the image by using the Median command on the Filter menu. Choose Noise > Median. Adjust the Radius value to around 5 to 7px. Click OK when you're done.

Step 2 - Creating Smoke Guide Lines
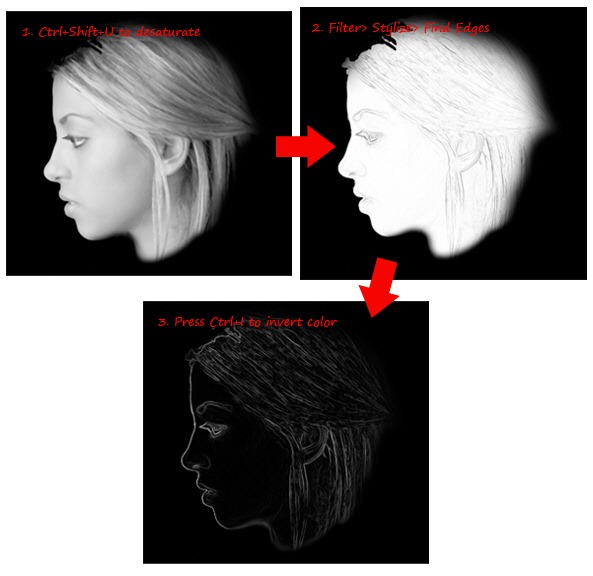
Desaturate this layer by going to Image > Adjustment > Desaturate, or simply press Ctrl+Shift+U. Then use Filter > Stylize > Find Edges to create a sketched line effect. What we will need is the opposite, so invert the color by pressing Ctrl+I and the line color will turn white. That’s it! Now the image can be used as a guide to create smoke art.

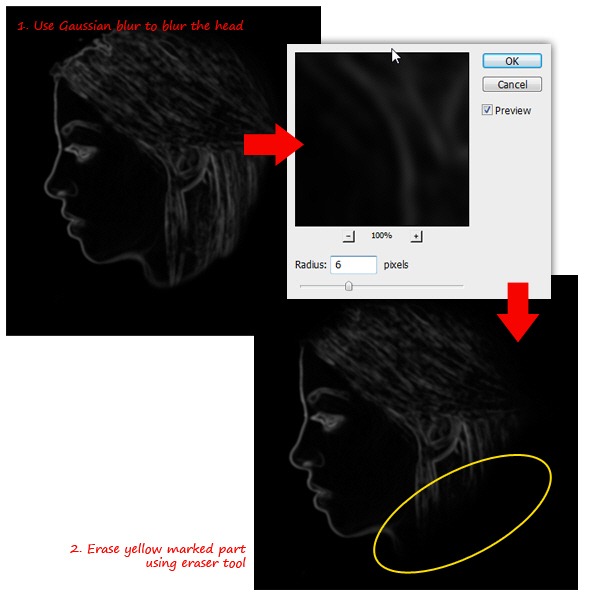
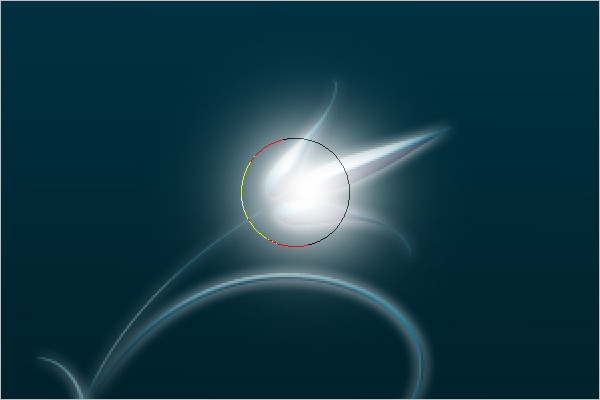
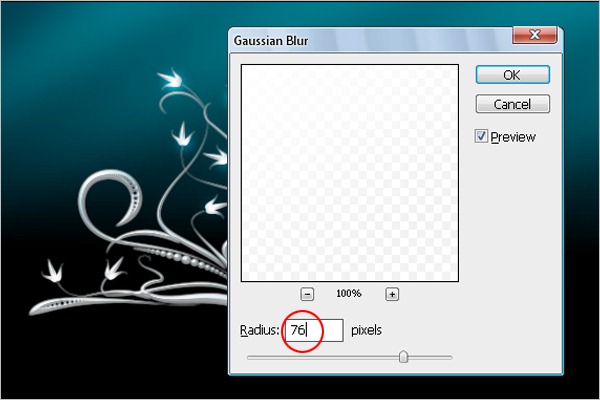
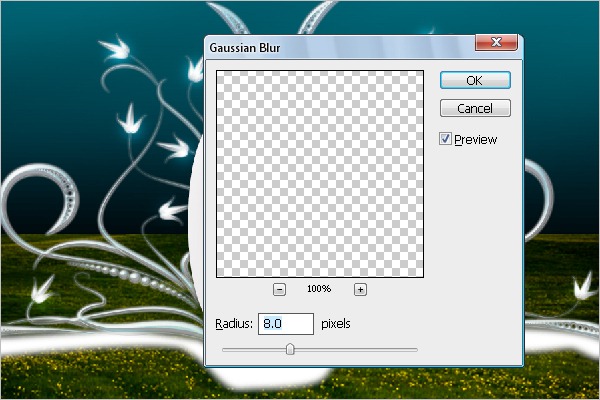
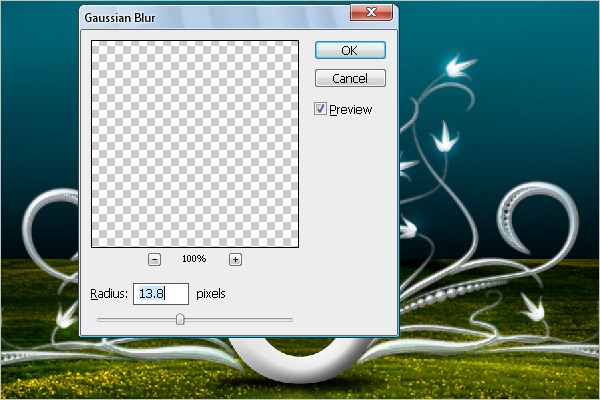
Make the head blurry by selecting Filter > Blur > Gaussian Blur. Adjust the Radius value to around 6px, click OK to apply Gaussian Blur Filter. Remove the unwanted areas (marked with the yellow circle shown below) in the neck and hair by using the Eraser Tool.

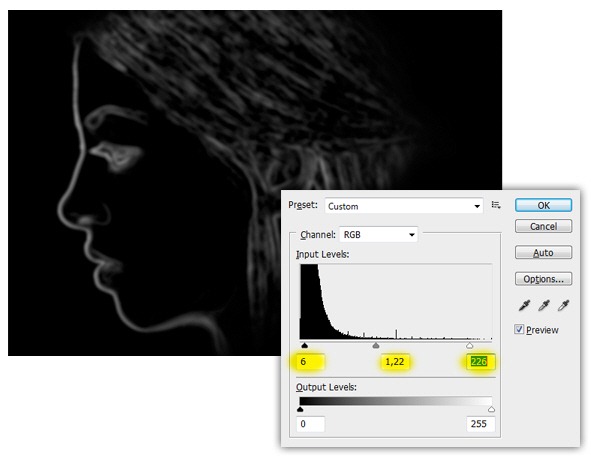
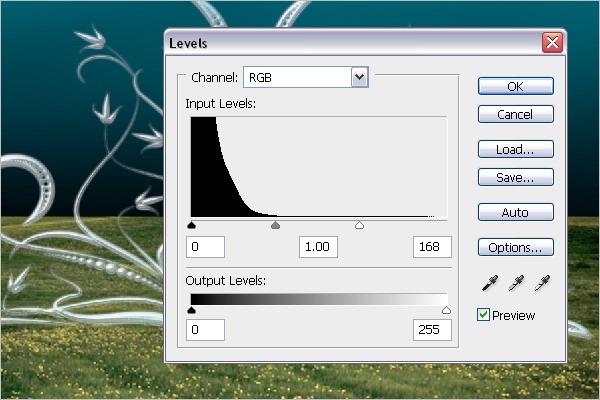
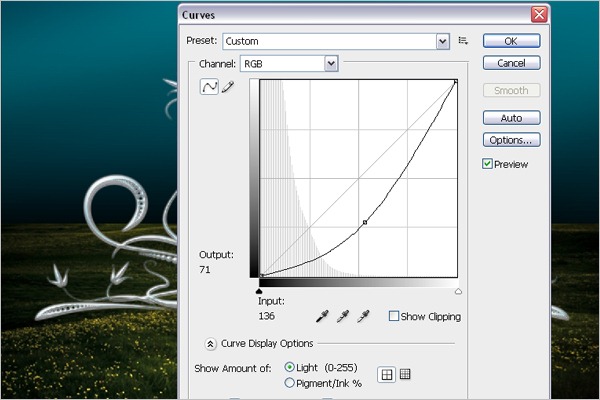
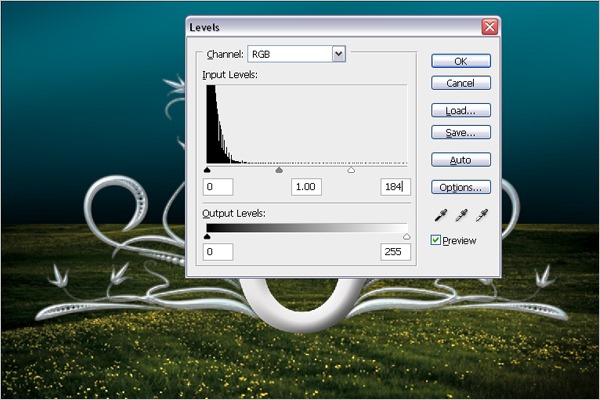
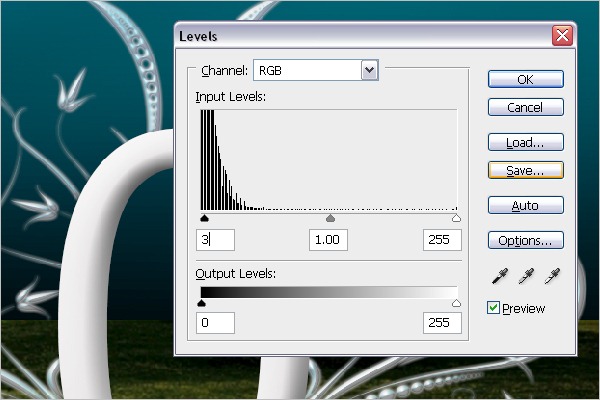
Still using the same layer, press Ctrl+L to shown the Levels dialog. Adjust the shadow, midtones and highlight values to increase the image contrast so that the black area gets darker and white area gets brighter. See image below for a quick guide. When finished with Levels, click OK to apply the change.

Step 3 - Adding Smoke
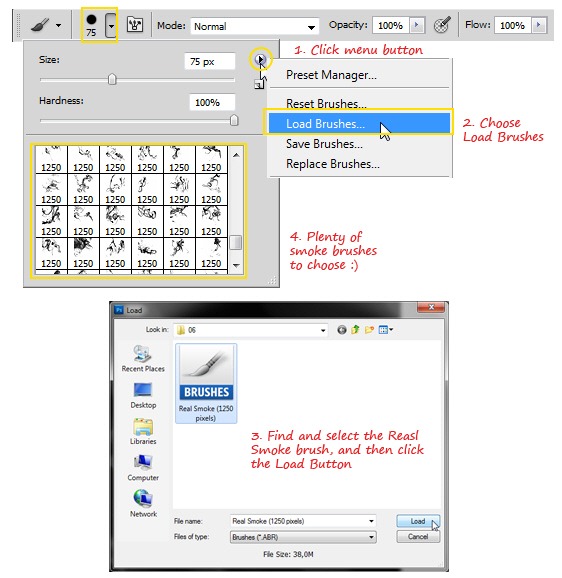
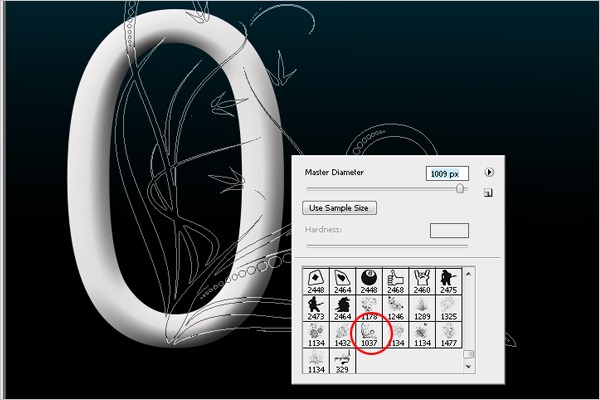
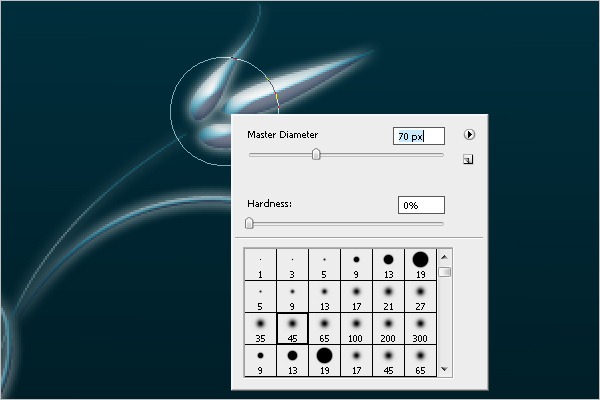
Pick the Brush Tool and click the Menu button from the preset brush picker and select Load Brushes. Locate where you saved the smoke brush and select it by clicking the Load button.

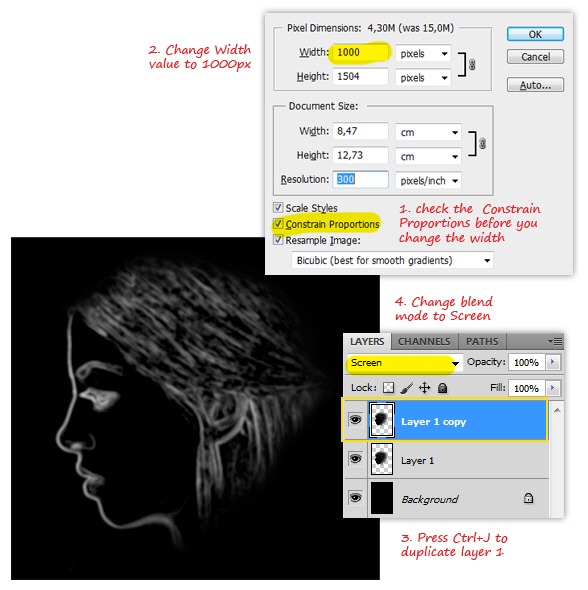
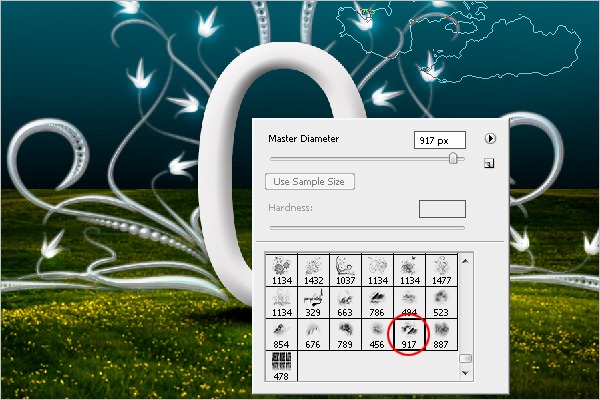
This smoke brush has plenty of smoke shapes. Since the default size is 1250px (quite large since the image size is only 1800px), you will need to change the image size to 1000px before using this smoke brush. To do this, go to Image > Image Size menu.
Duplicate Layer 1 by pressing Ctrl+J, then change the blend mode to Screen. The white lines are supposed to be brighter right now.

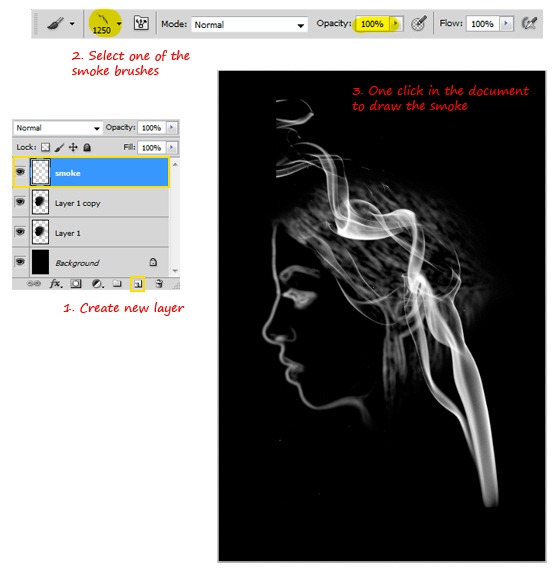
Create a new layer on top (optional: rename it to Smoke1). Still using the Brush tool, choose one of the smoke brushes. Create the smoke shape with one click (make sure the brush Opacity is 100% and the brush color is white).

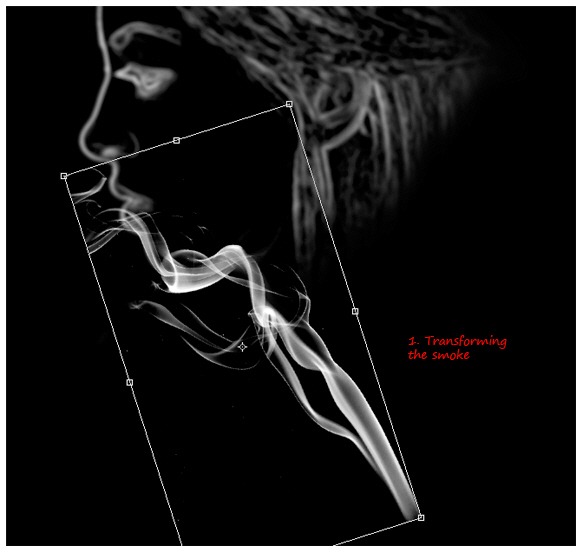
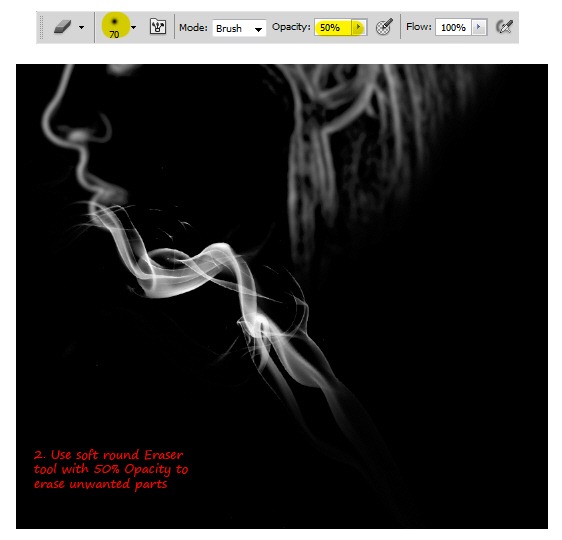
Resize the smoke to make it smaller and reposition it however you like (i.e. the outlining the chin area). Now here is the tricky part. Think about how you need to warp the smoke so that it follows the chin shape. Erasing the unwanted smoke parts is the first step you should do. Use the Soft Round Eraser tool with 50% opacity to do this.


Step 4 - Reshaping the Smoke
To reshape the smoke, choose one of the following steps (or a combination of the two):
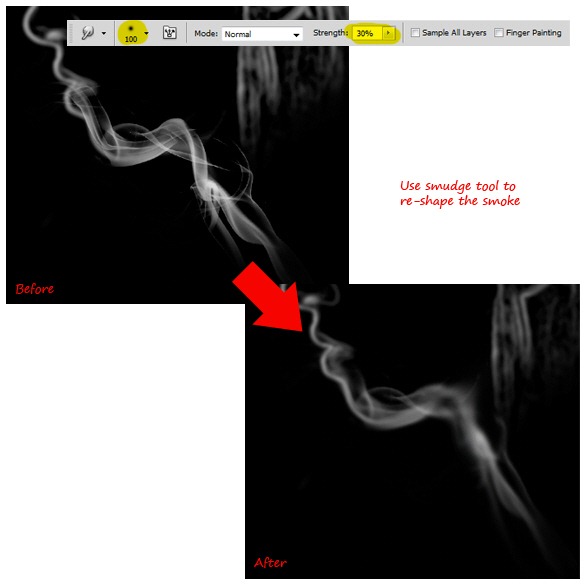
Option 1: Use the Smudge Tool with 30% Strength to push and pull the smoke to outline the chin shape. See illustration below for more details. Note: Using the smudge tool will also blur the smoke.

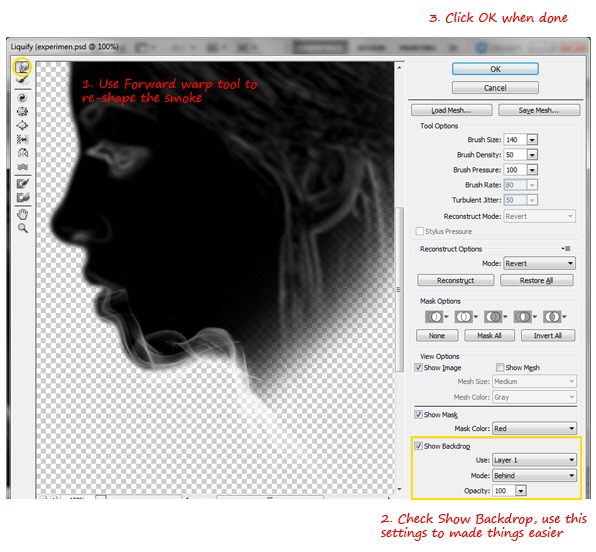
Option 2: Go to Filter > Liquify. Use the Warp Tool to push and pull the smoke to outline the chin shape. Click OK when you're done. Note: to simplify these steps: Click Show Backdrop ON, use Layer 1, select Behind as Mode, and set Opacity to100%.

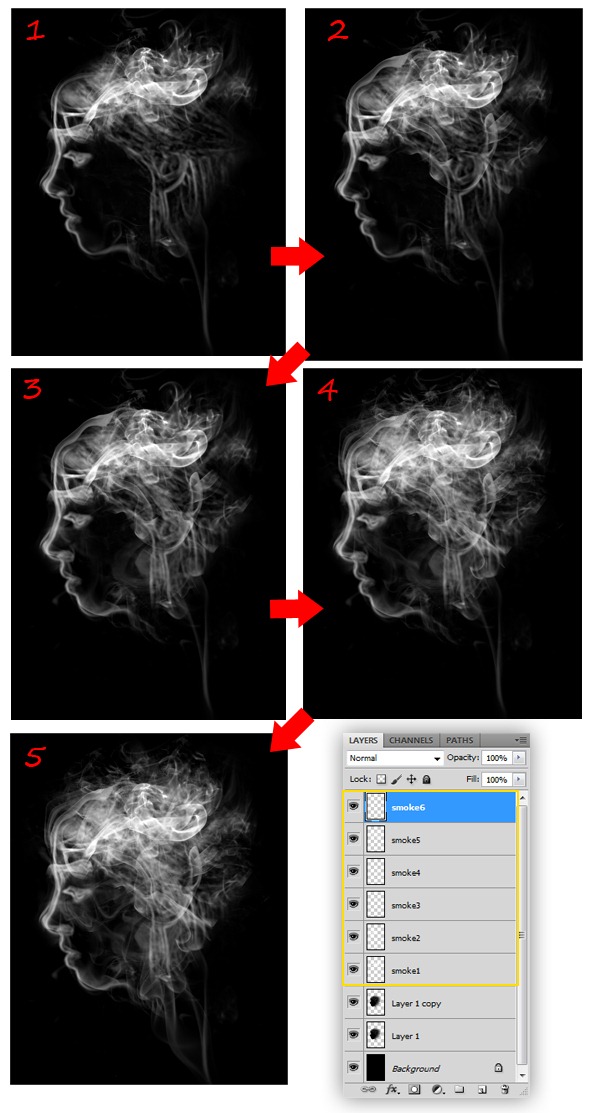
The key to getting the job done is patience. For a more convincing result, combine Option 2 (Liquify) and Option 1 (Smudge). Remember to create a new layer each time you add new smoke. You should start to get a good feel for this technique once you begin, so I will not go into further detail about this. Please see the illustrations below for a quick guide.

Step 5 - Adding Depth
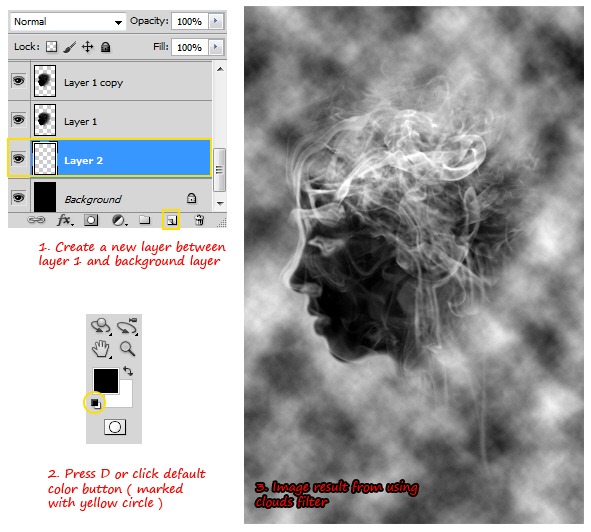
Create some depth in the illustration by adding extra fumes in the background. To do this, create a new layer between the Background Layer and Layer1. Set the Photoshop default color by pressing D (the foreground color should be set to black and the background color should be white). Go to Filter > Render > Clouds.

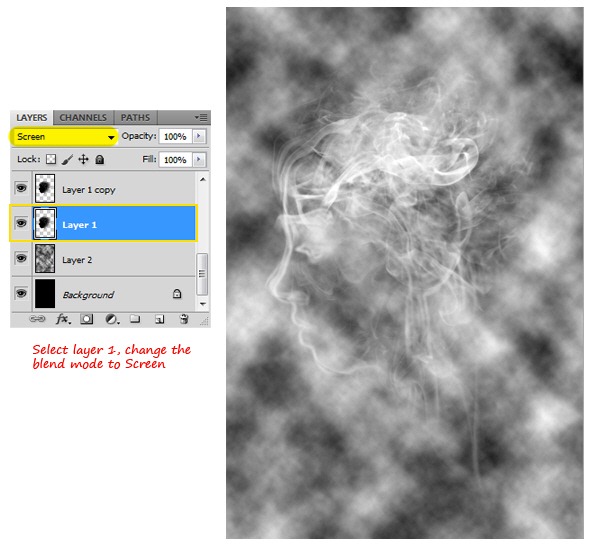
Notice how the black color of the head (Layer 1) is blocking the layers beneath it, which is not the effect we want to achieve. The clouds should be transparent so this will have to be adjusted. Go back to Layer 1 and change the blend mode to Screen. This should fix the problem.

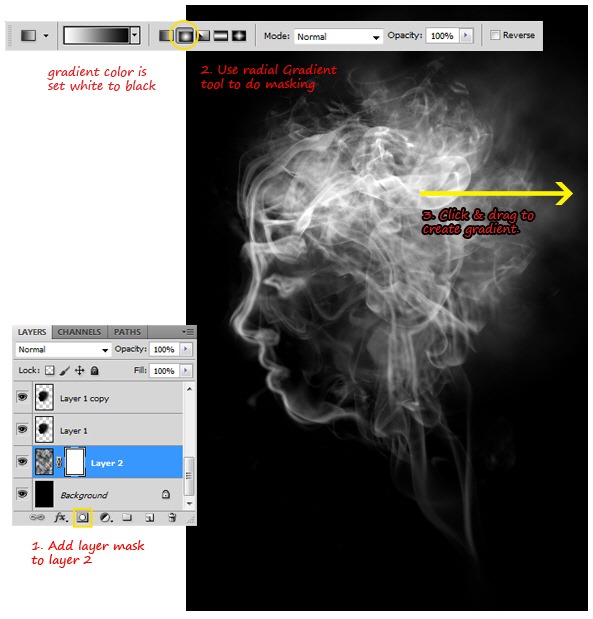
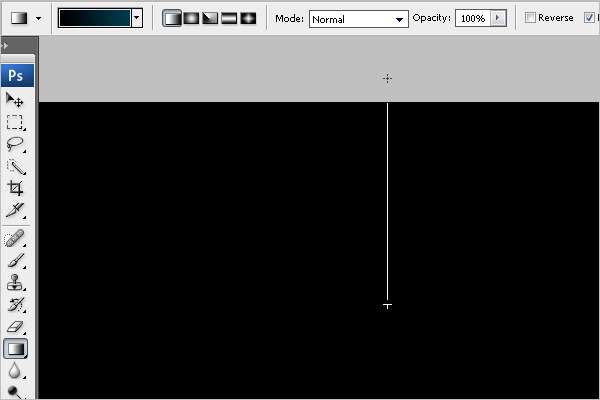
Go back to Layer 2 (the cloud/fume layers) and add a Layer Mask. Use the radial Gradient tool to do the masking so that the fumes look like they are fading, as shown in the example below. The smoke art is now complete. If you wish to add some glitter and editable color, keep on reading!

Step 6 - Adding Glitter and Color
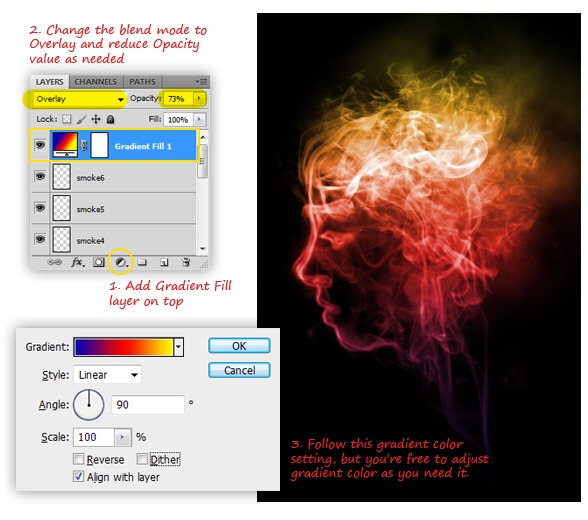
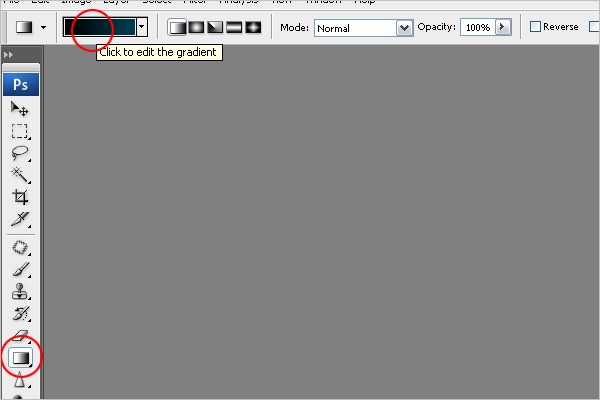
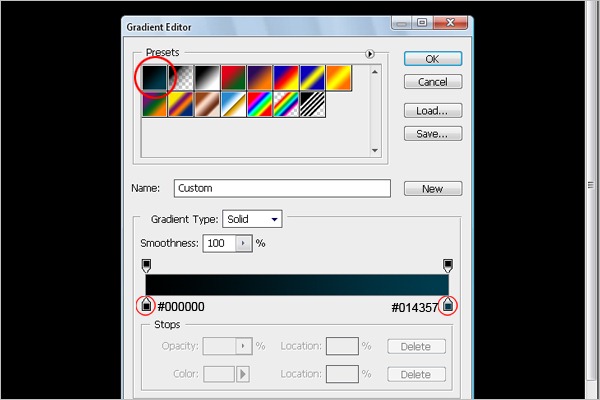
Add a new Gradient Fill layer above all the other layers. In the Gradient Fill dialog, adjust the gradient color, angle, etc. as shown below. Click OK to apply gradient color.

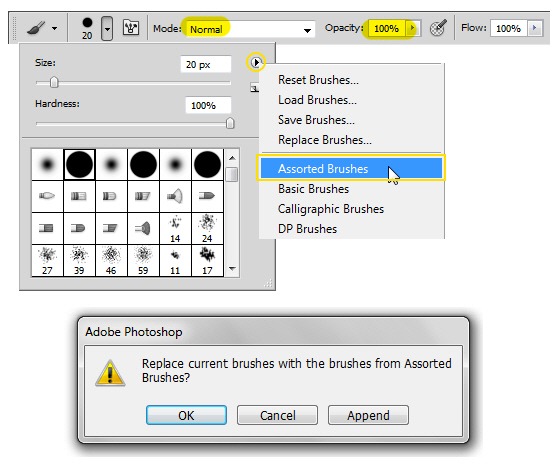
Using the Brush tool, click the menu button from the preset brush picker and choose Assorted Brushes. Photoshop will ask you to replace the current brush, choose Append. This will add the assorted brush to the list.

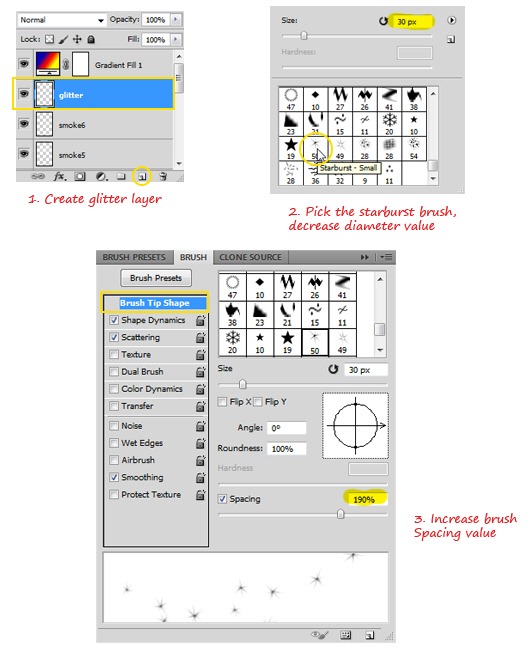
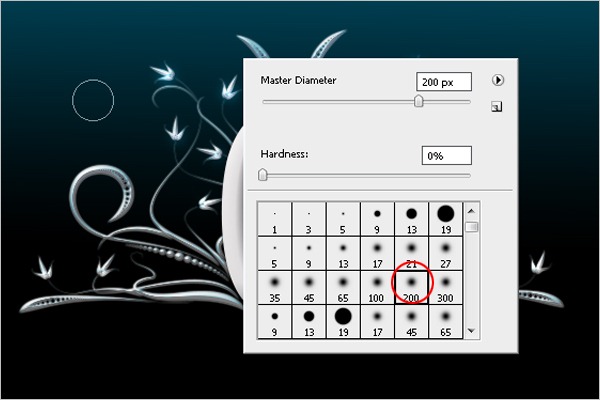
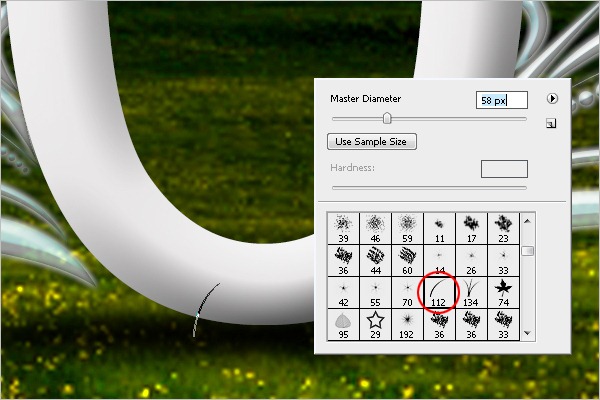
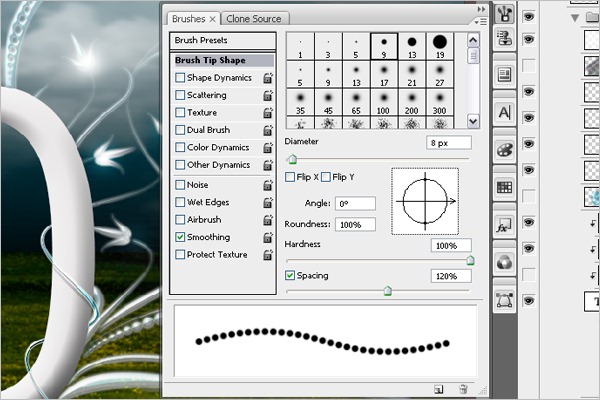
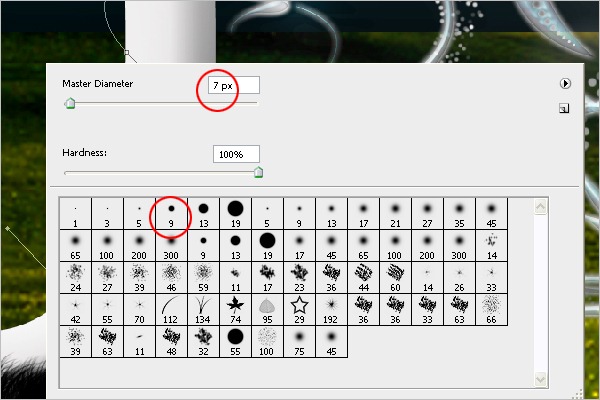
Create a new layer named Glitter and place it below the gradient layers. Still using the Brush tool, select the starburst brush and decrease the Diameter value to around 30px. Show the Brushes panel by pressing F5, and increase the brush spacing value to around 190%.

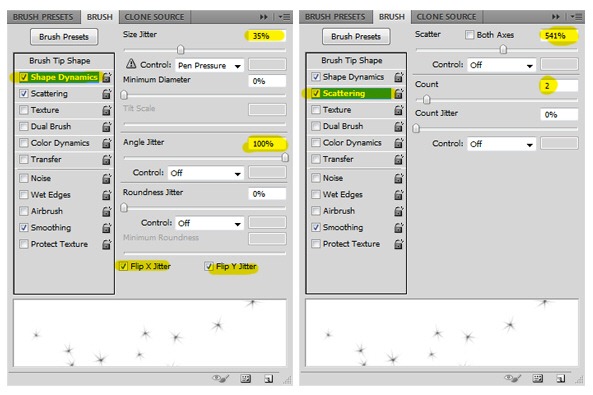
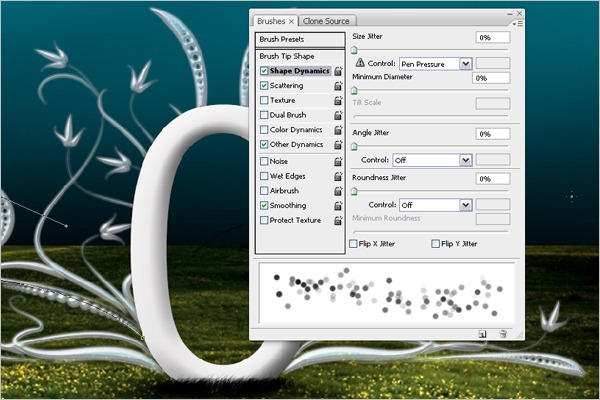
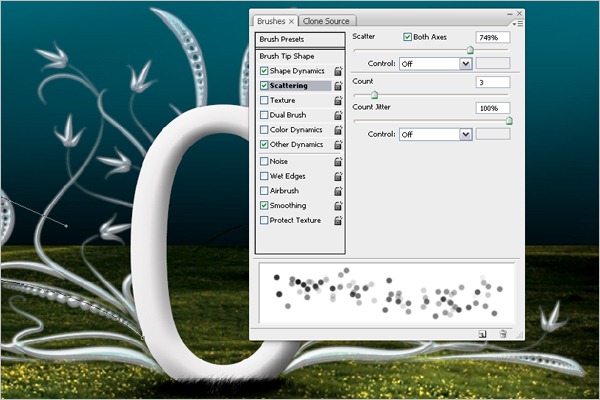
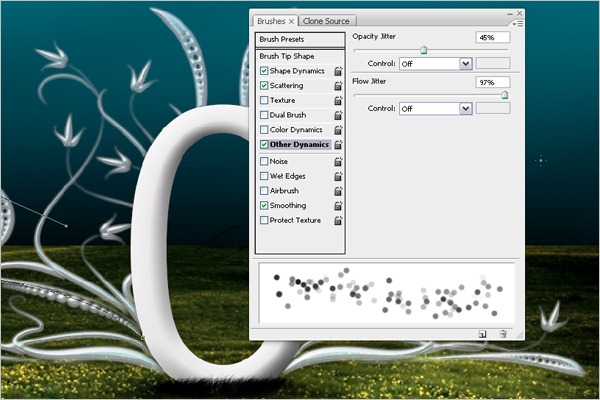
Select the Shape Dynamics option. Increase the Size Jitter and Angle Jitter values. Don't forget to check the Flip X and Y Jitter option. Now go to the Scattering option and increase the Scatter and Count values. Follow the images below for a quick guide to the settings.

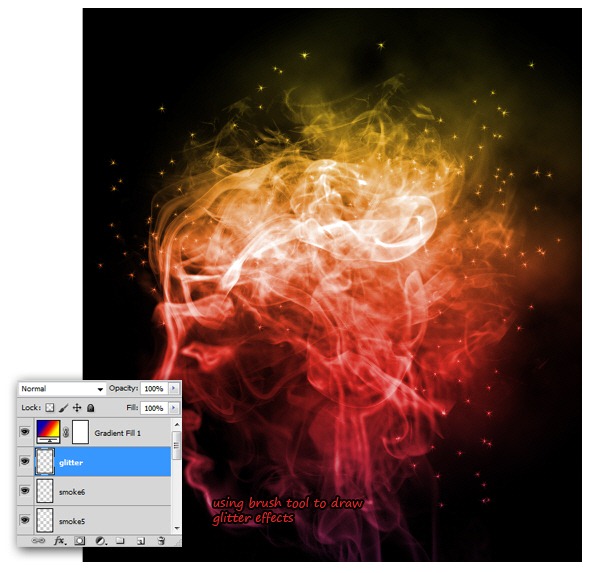
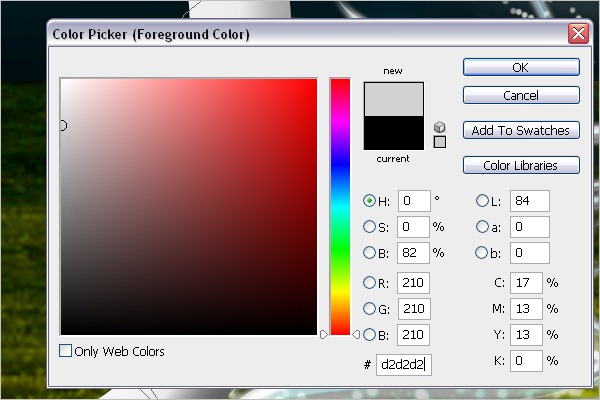
Use white as the brush color, and then draw a glitter effect as shown in the example below. Make sure you are still in the Glitter Layer before doing these steps.

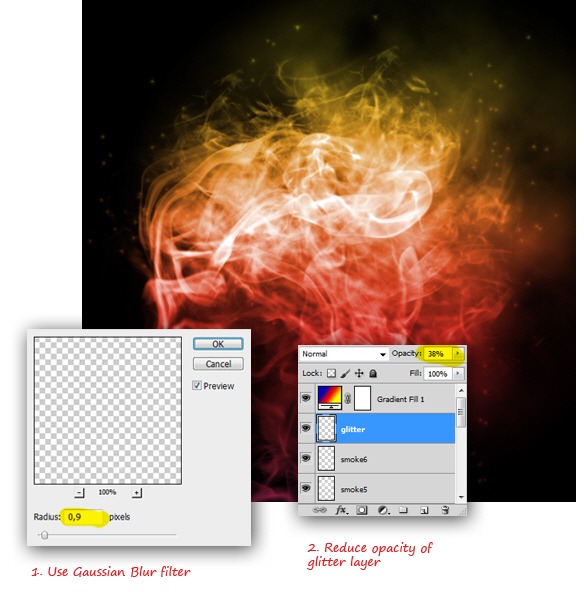
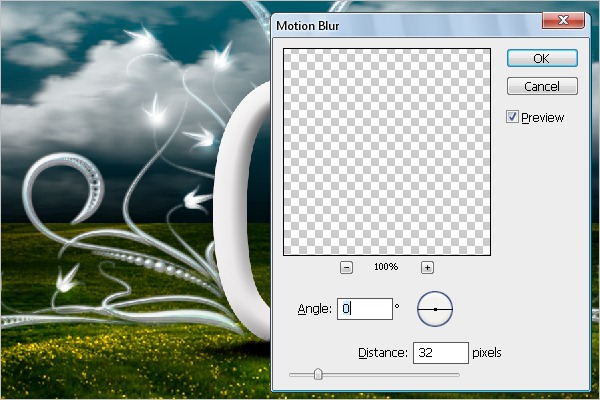
Make the glitter look blurrier. Select Filter > Blur > Gaussian blur with Radius 0.9px. In the final step, reduce the Glitter Layer’s opacity to 38% so it will look see through.

And we're done! Don't forget to save your work. I hope this tutorial is useful to you. Try using your own stock photo and see how well you do recreating this effect. Below are the final image and the same image with an alternate color scheme. Enjoy!
![clip_image001[1] clip_image001[1]](http://photoshoptutorials.ws/images/stories/SmokePortrait_E13/clip_image0011.jpg)

source:photoshoptutorials.ws






































































![Final-Design[7] Final-Design[7]](http://photoshoptutorials.ws/images/stories/ElegantTypographyonVistaBackground_1102E/FinalDesign7.jpg)
