In this tutorial, we'll making an photo effects inspired by rock ‘n’ roll music called "Red Lady Rocker". Some tricks you going to learn is about tricky hair selection, creating and using custom brush, creating pattern, using layer blend mode and layers style for eye candy result and many more!
Lady Rocker Wallpaper Photoshop Tutorial
- Program: Adobe Photoshop CS or newer version
- Difficulty: Medium
- Estimated Completion Time: 1 to 2 hours
Resource:
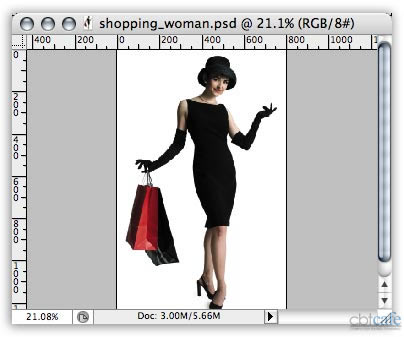
Step 1 – Extracting the Model
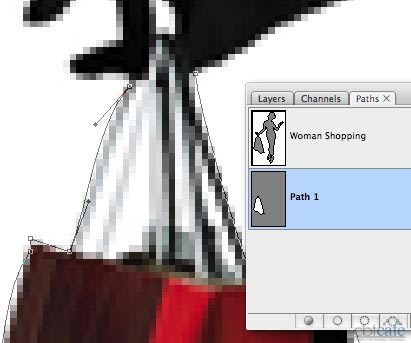
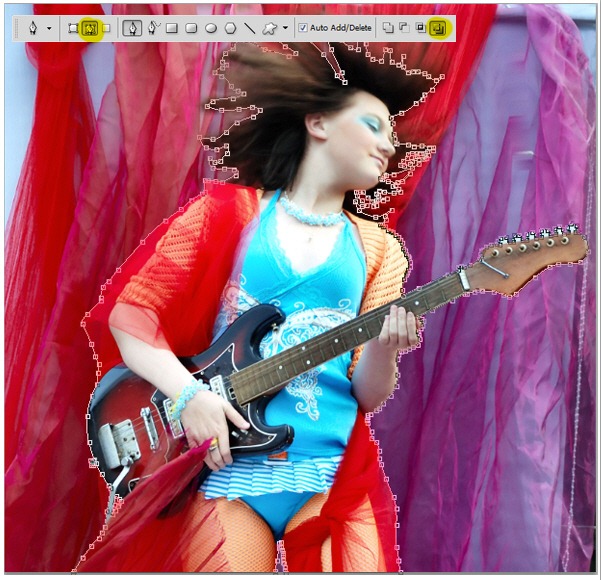
Open the stock model image then extract this model using combination of selection path and quick mask. However, if you already familiar with this kind of selection, you can jump to step 2. First, use Pen tool then make sure shape layers is ON and Exclude Overlapping Shape area option is selected. Create selection paths around model's body. I encourage you to zoom in ( around 200% ) when doing this, so you can get more detailed selection paths.
Note: this stock is belongs to Janet Goulden, do not redistribute or sell this image without permission! thanks :)

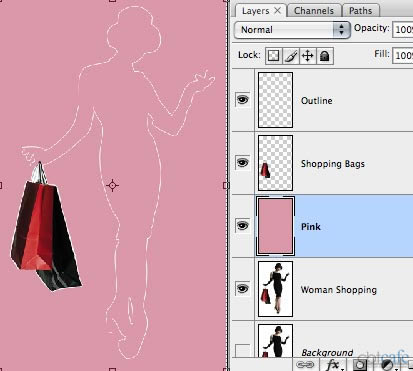
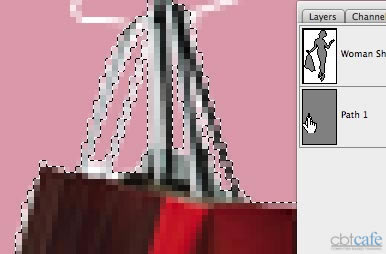
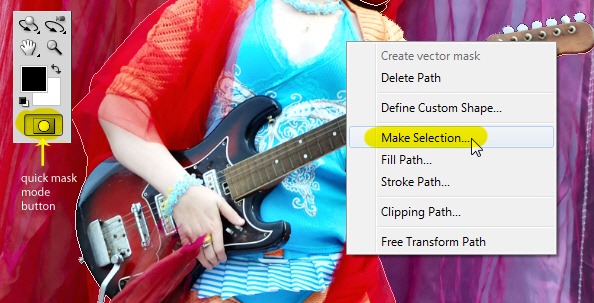
When you're done selecting, right-click using Pen tool to show popup menu. Choose Make Selection then click OK on the make selection dialog box appear next. After the selection marquee appear, click Quick Mask button in the toolbar to change editing mode to Quick Mask ( you can simply press Q on your keyboard to change editing mode from normal to quick mask mode ).

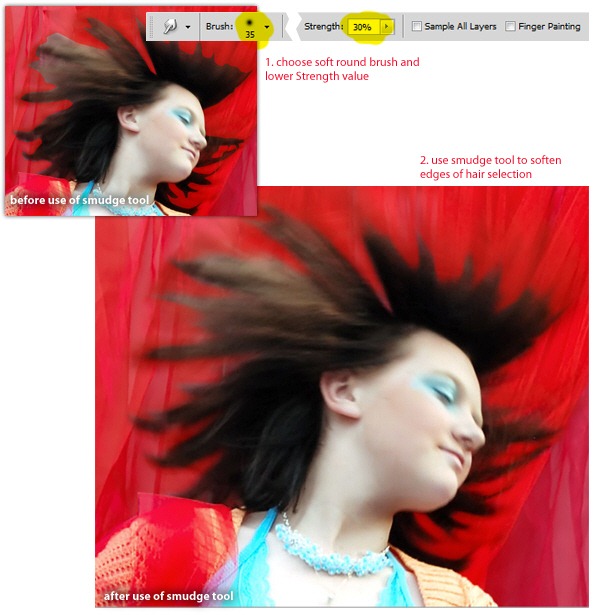
In Quick Mask mode, unselected area is highlighted with red. Use soft round Smudge tool with Strength: 30% to soften edges of hair selection.

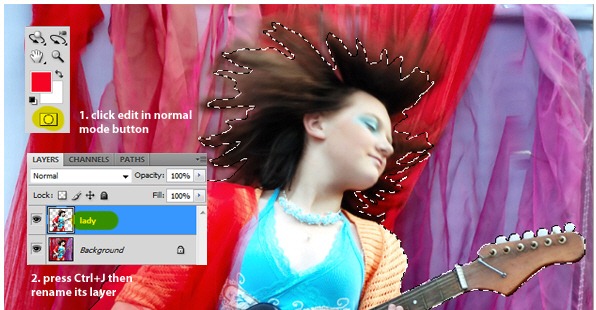
Click Edit in normal mode button ( or simply press Q again ), now with the selection marquee visible again, press Ctrl+J to duplicate selected model on a new layer. Rename this layer, "lady".

Step 2 - Creating Flowery Pattern for Background
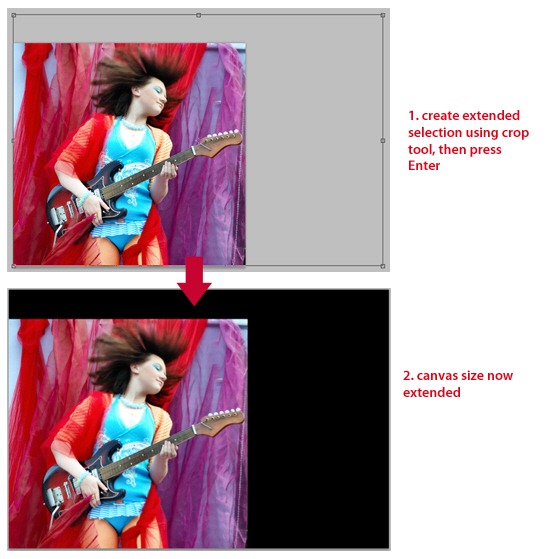
We need bigger space for background, so get the Crop tool and create extended selection like this one below. When done selecting, hit Enter to extend your canvas.

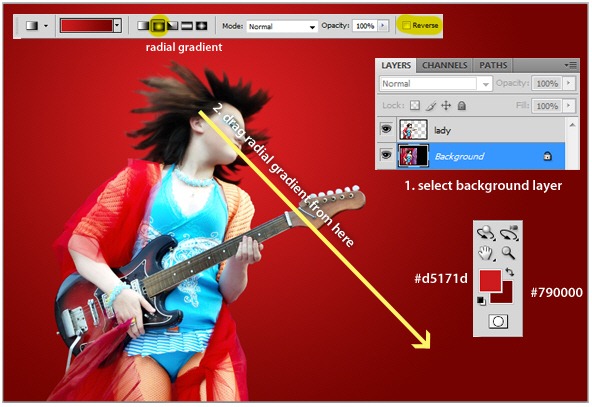
Use radial Gradient tool with combination color of light and darker red ( you can see the RGB color code in the screenshot below ). Make sure you have selected the background layer then draw the gradient.

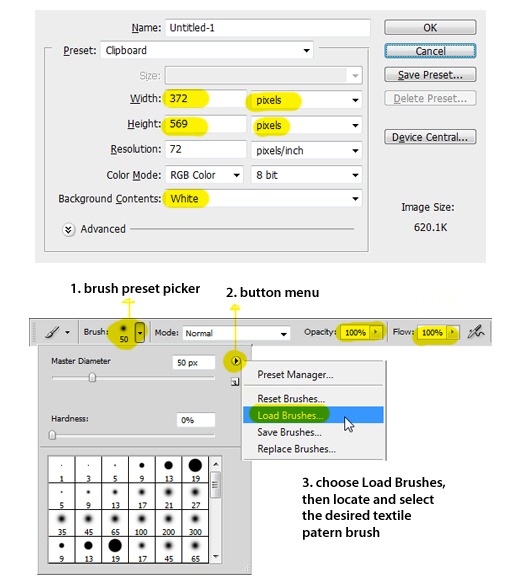
Create new document ( press Ctrl+N ), adjust width and height value to 372x569 px then make sure to select white as background color. Click Ok. Now use Brush tool and load textile pattern brush. If you don’t know how to load brush, see explanation in the screenshot below.

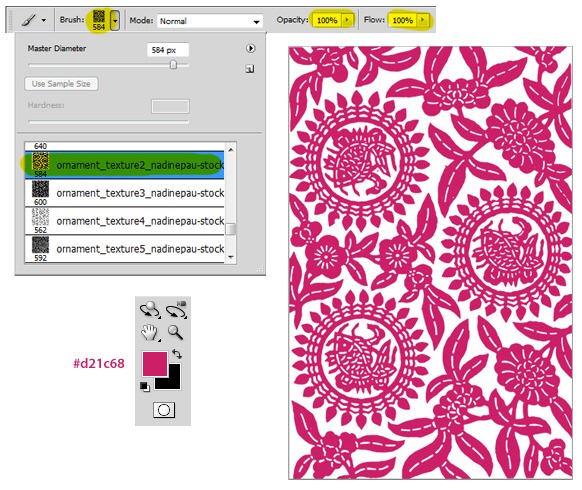
After loading the custom brush, you can now pick one of the brush. In this case, I used the ornament_texture2 brush. Select pink/magenta as the brush color's, then click on the newly created document to make the pattern ( just one click ).

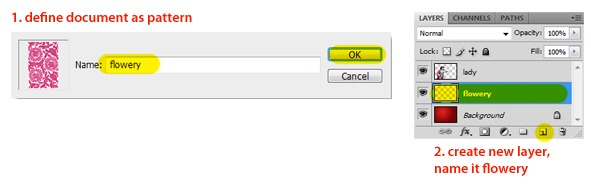
Save this document as a pattern by going to Edit > Define Pattern menu. Give it a proper name (mine is flowery) then back to lady rocker document and create a new layer between background and lady layer's.

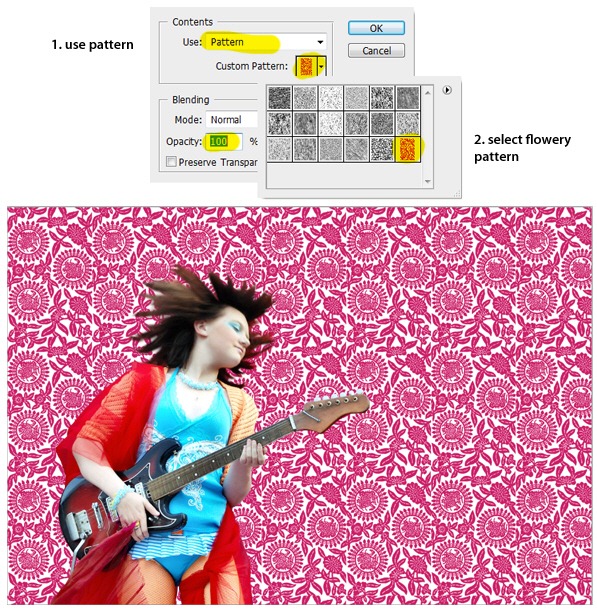
With the flowery layer's selected, go to Edit > Fill menu (or simply press Shift+F5). In the Fill dialog, use Pattern as fill then select the flowery pattern. Make sure Opacity is set 100%, and now you can click OK. *Tadaa*.. your background now covered with flowery pattern!

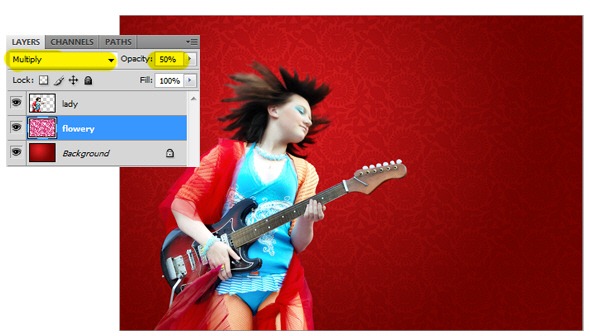
On the flowery layer, change the blend mode to Multiply then lower the opacity to 50%. The pattern should blend nicely with the gradient now.

Step 3 - Motion Blur Effect
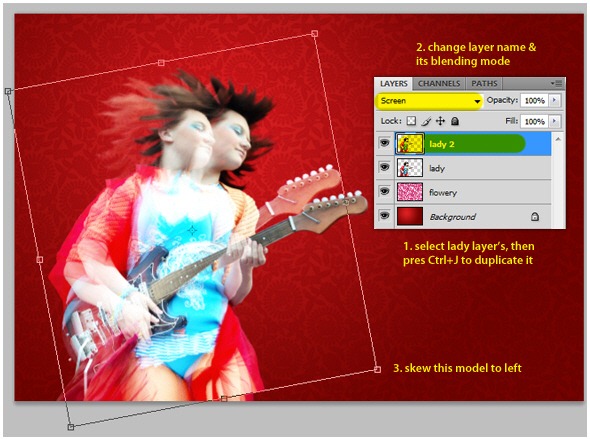
Duplicate lady layer. Rename the layer to lady 2 then change its Blend Mode to Screen. Now hit Ctrl+T to call the free transform command then skew the duplicated lady to left. Hit Enter to apply transformation.

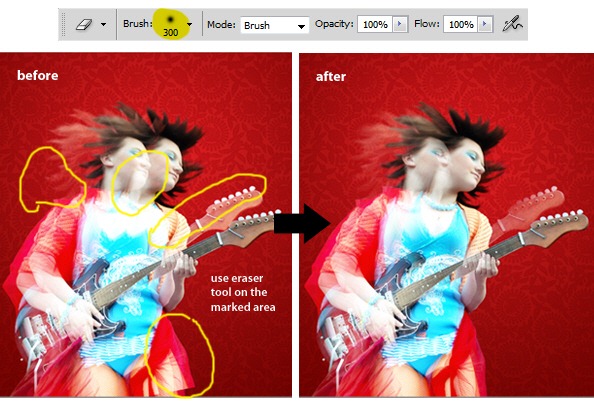
Use soft round Eraser tool to erase some parts of the image (marked with yellow strokes in the screenshot below).

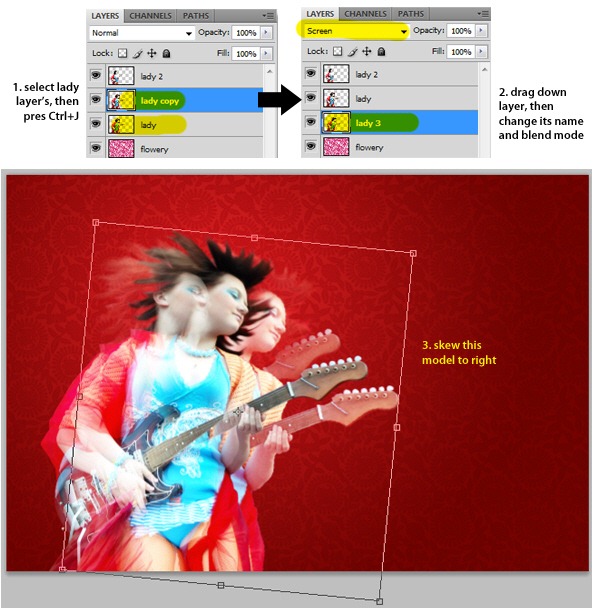
Duplicate lady layer's once again. This time, drag the duplicated layer below the original lady layer's. Rename it to lady 3 then change its Blend Mode to Screen. Hit Ctrl+T, then skew this image to right. When done, hit Enter to apply the transformation.

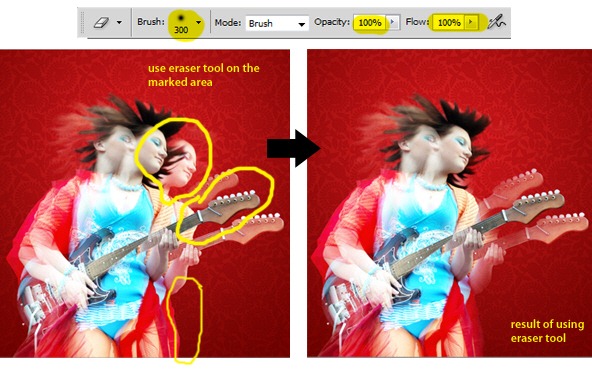
Erase some parts of the image (marked with yellow strokes) using soft round Eraser tool again.

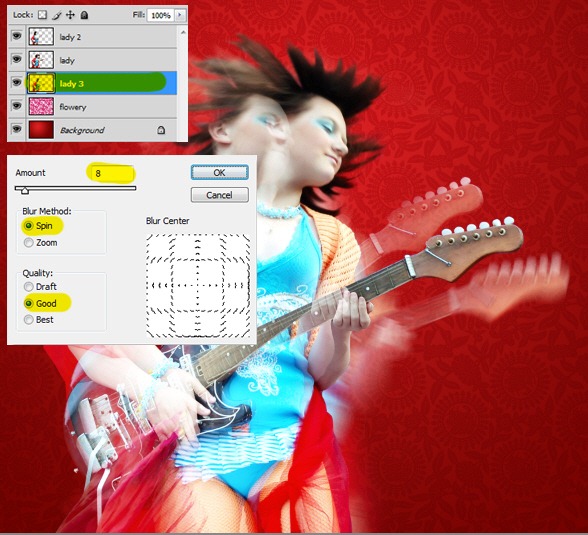
Still on the same layer, go to Filter > Blur > Radial Blur. Adjust Amount value around 5 to 10 (mine is 8)then click OK. We're done here, next to creating the color flow brush.

Step 4 - Drawing Color Flow Brush
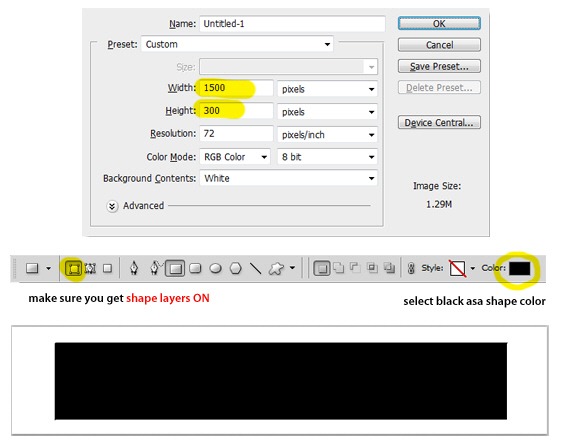
Create a new document with 1500x300 px wide. Use Rectangle tool with Shape Layers ON to draw a black, long rectangle.

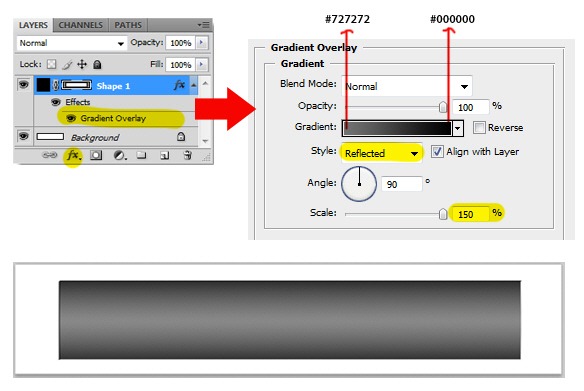
Add Gradient Overlay layer style to the shape layer's. Use Reflected Style and increase the Scale to 150%. For the gradient color, we're using combination of grey and black (the RGB color code can be seen in the screenshot below).

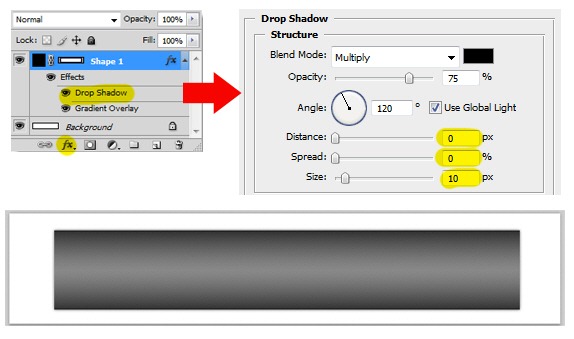
Still on the same layer, add Drop Shadow layer style. Set 0 for Distance and Spread, then increase Size to 10px. The drop shadow is subtle, but it's there.

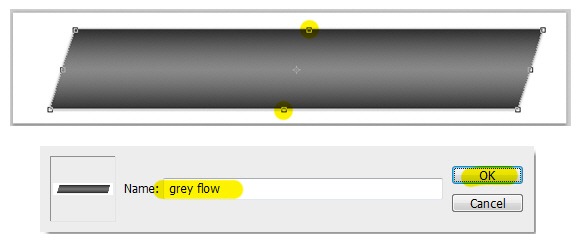
Now we need to skew this rectangle. Go to Edit > Transform > Skew to do this work (make sure you drag on one of the highlighted control points). Hit Enter to apply skew transformation. Go to Edit > Define Brush Preset menu to save this document as a new brush preset. Name this new brush as you like (mine is grey flow).

Step 5 - Adjust Brush Setting for Color Flow Brush Effect
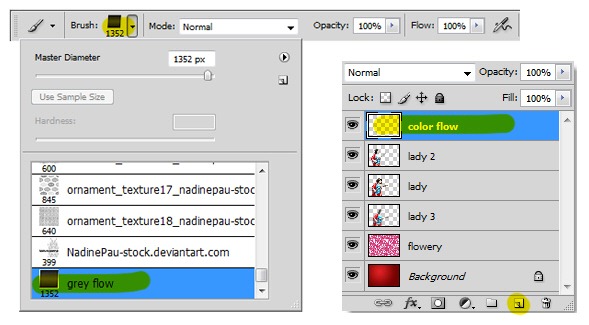
Back to lady rocker window, create a new layer called color flow. Make sure you place it on top of all layer. Activate Brush tool and see the brush preset picker. You should see now the grey flow brush is in the bottom list. Select the grey flow brush.

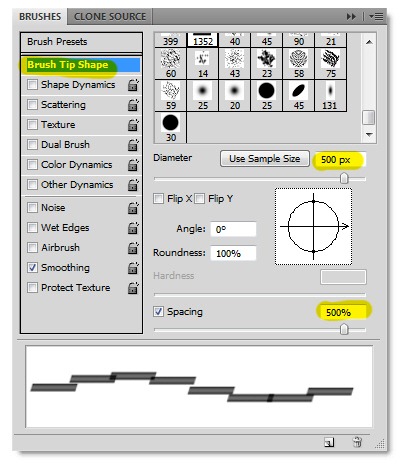
Hit F5 to show the Brushes panel. In the Brush Tip Shape section, increase Spacing to 500% and reduce diameter to 500px.

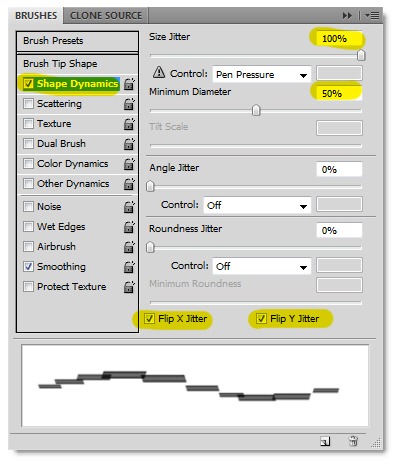
Click on Shape dynamics, maximize Size Jitter value to 100% and Increase minimum diameter to 50%.

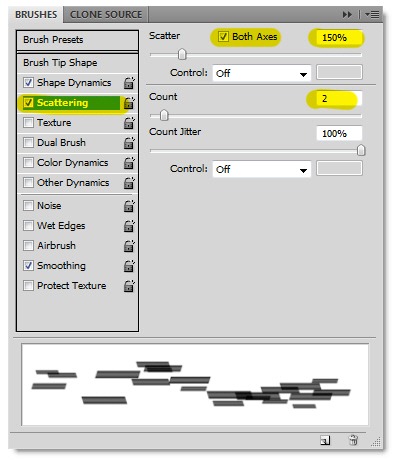
Now go to Scattering section, increase Scatter value to 150% and Count to 2. Make sure the Both Axes option is checked.

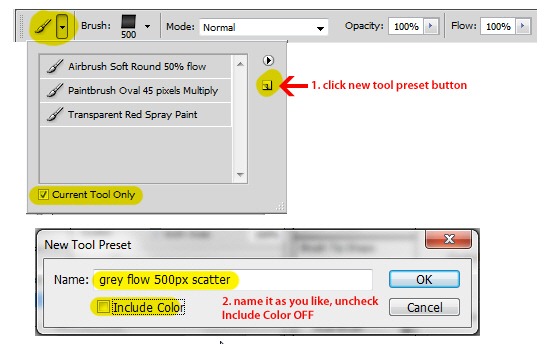
You may want to save this setting as Brush preset, so you can call this setting anytime you need it. Click on the tool preset picker, usually the Current tool only is checked so you can only see the list of preset for the current active tool. Now click on the new tool preset button, name this preset as you like and uncheck Include color option. Click OK to save the preset.

Step 6 - Creating Color Flow Effect
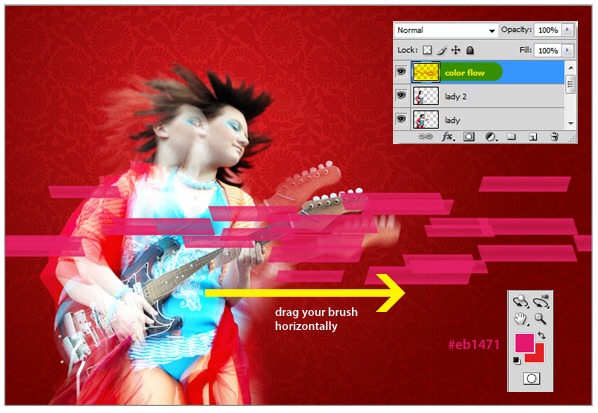
Select pink/magenta as your brush color, then drag horizontally to draw the color flow effect.

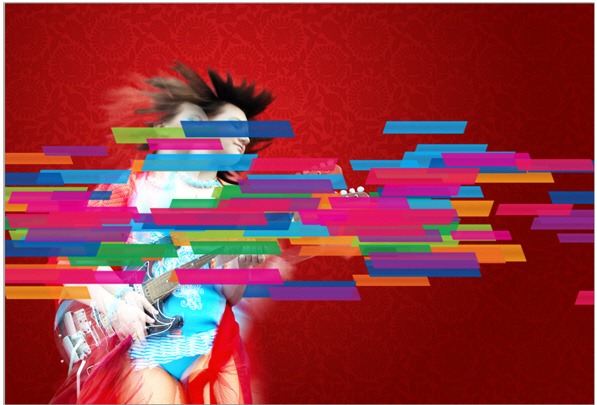
Continue creating color flow effect using combination of different colors. As you can see here, I'm using blue, green, yellow and purple.

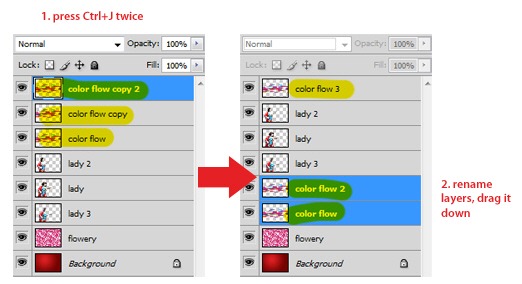
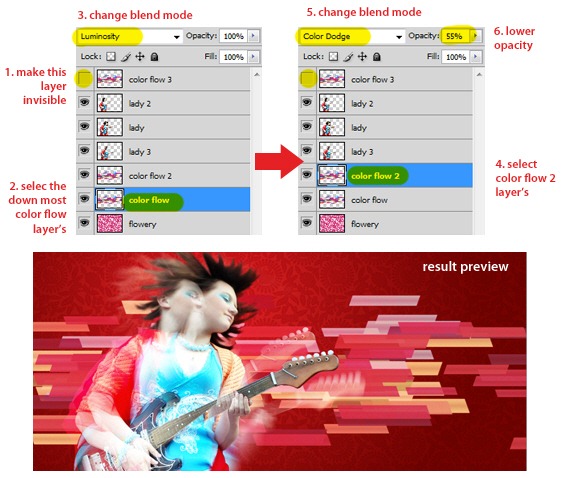
Duplicate color flow layer's twice, so you need to press Ctrl+J as much as twice. Rename the layers to color flow 2 and color flow 3. When you finish renaming, drag down two color flow layers as you can see in the screenshot below.

Click off color flow 3 layer visible button to hide it. Change color flow layer blend mode to Luminosity. Select color flow 2 layer, change blend mode to Color Dodge and reduce the opacity to 55%. You may get confused by this (I hope you don't), so make sure you follow the screenshot below correctly.

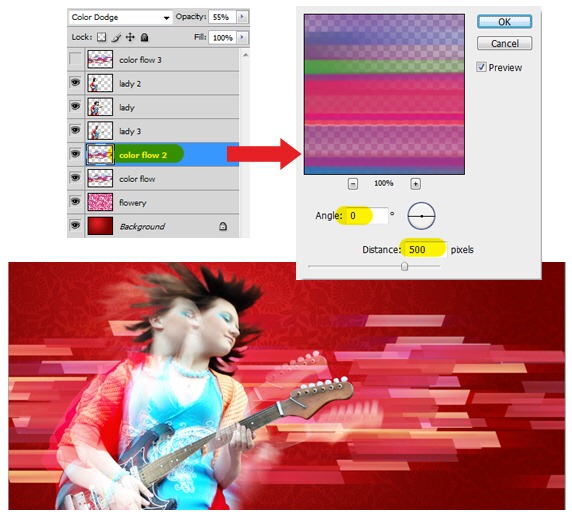
Still in the same layer, go to Filter > Blur > Motion Blur menu. Set Angle to 0 and Distance: 500 px. Click OK to apply the motion blur filter.

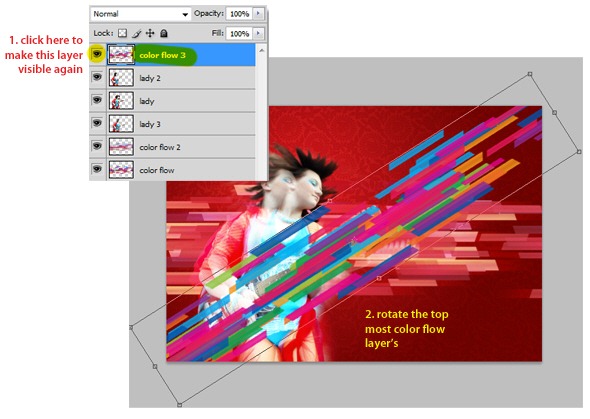
Unhide color flow 3 layer, then press Ctrl+T to call free transform command. Rotate the color flow so it appears diagonally. Hit Enter to apply rotation.

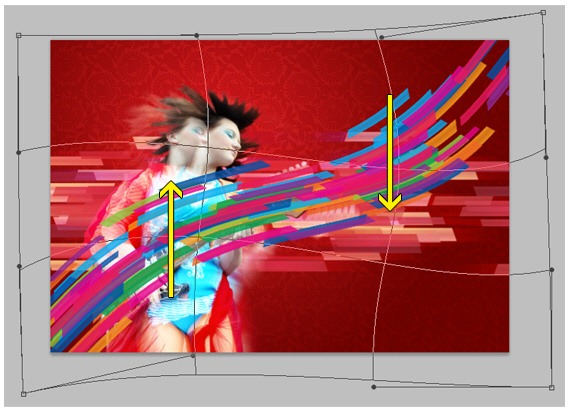
Now go to Edit > Transform > Warp. Manipulate the shape of color flow using warp control point, just follow the yellow arrow in the screenshot below.

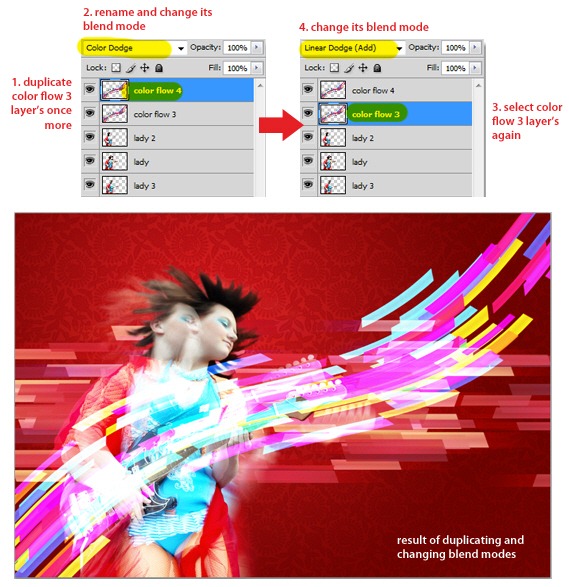
Duplicate color flow layer (press Ctrl+J), then rename it and change its blend mode to Color Dodge. Go back and select color flow 3 layer, now change its blend mode to Linear Dodge (Add).

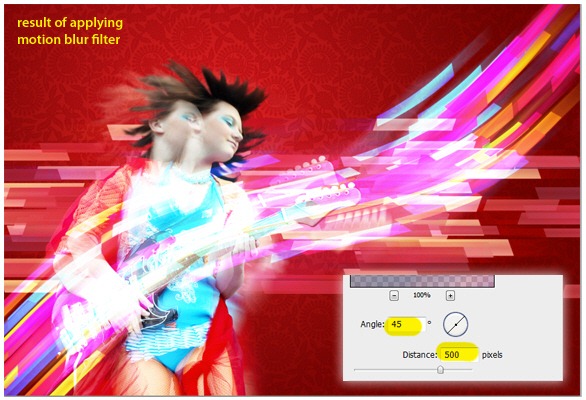
Still in the same layer, go to Filter > Blur > Motion Blur menu. Set Angle to 45 degree and Distance: 500px. Click OK to apply motion blur filter.

Step 7 - Adding Sparkle and Glowing Brush
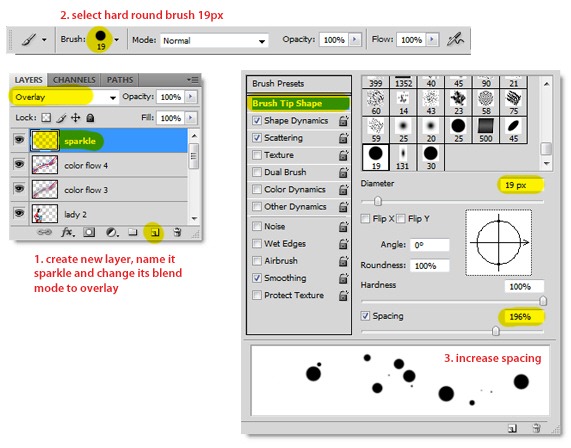
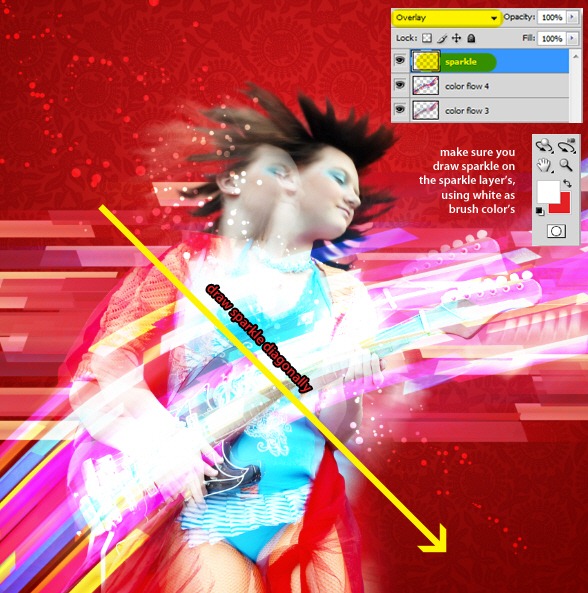
This step will teach you how to create the sparkle brush, first you need to create new layer on the very top layer. Name it sparkle and select blend mode: Overlay, this is the layer we'll use to draw the sparkle effect. Pick soft round Brush tool (I picked 19px) then hit F5 to show the brushes panel. In Brush Tip Shape section, increase Spacing to 196%.

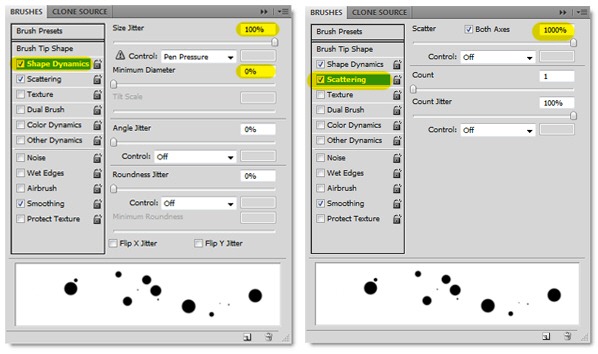
Click on Shape Dynamics, set Size Jitter: 100% and Minimum Diameter: 0%. Click on Scattering, increase Scatter to maximum ( 1000% ). Set Count: 1 and Count Jitter: 100%. Before you use the sparkle brush, you may want to save it as a tool preset just like the previous grey flow brush.

Make sure you're on sparkle layer and white is selected as brush color. Now start creating sparkle effect with the sparkle brush.

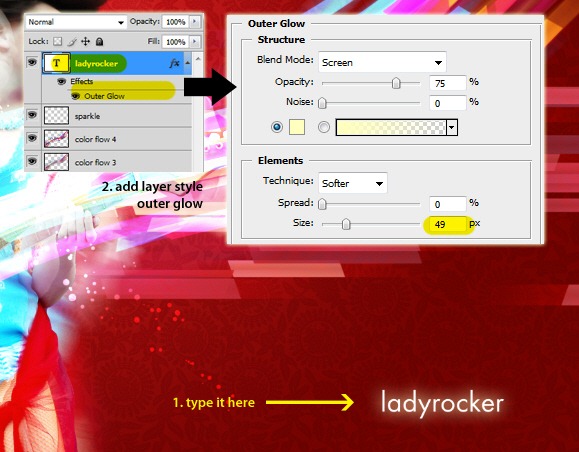
Using Horizontal Type tool, add white colored text "ladyrocker". You can use whatever font you like, my font name is Fusion with 20pt size. Add Outer Glow layer style to the text layer and increase the glow Size to 49 px or higher.

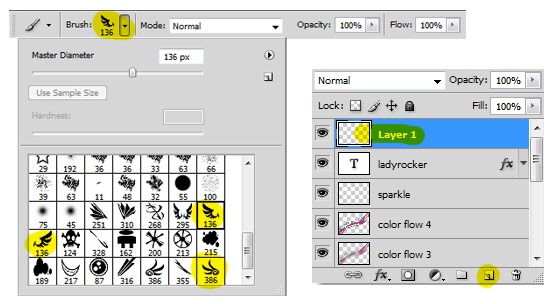
Create another new layer on top. Use Brush tool to load another custom brush which is named random vector brush. As you can see below, I've highlighted three brush shape we are going to use.

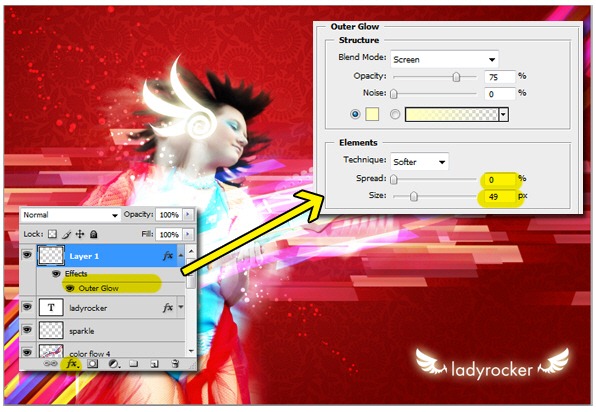
Grab wing brushes from the brush preset picker (highlighted in the previous screenshot step). And the last is add a Outer Glow layer style to the new layer so the wings will appears glowing. And now you're done! don't forget to Save your work :) I think this is fun, and i hope you can learn something new here. Next time, try with your own stock.

Final Results
SOURCE::photoshoptutorials.ws/photoshop-tutorials/photo-manipulation/lady-rocker-wallpaper/all-pages.html