Step 1. Make a 250X250 document or whatever size you like. Just make sure you have plenty of room on your document.
Step 2. Create a New Layer
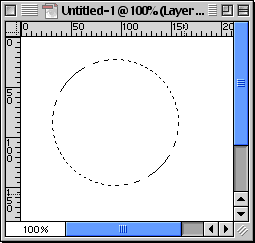
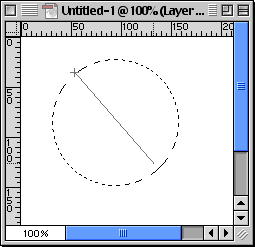
Step 3. Select the Elliptical Marquee Tool and draw a circle holding down the shift key (holding down the shift key creates a perfect circle)
 |
Step 4. Set the Foreground Color to white and the Background Color to black
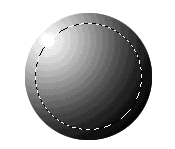
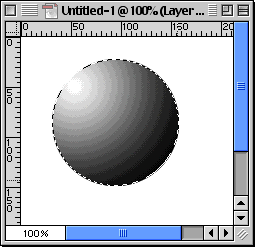
Step 5. Select the Gradient Tool and from the options palette up top, select the Radial Gradient Tool and fill by dragging from the upper left to the bottom right
|
|
Step 6. Cntrl-D to deselect
Step 7. Re-select the Elliptical Marquee Tool and make a smaller circle inside the one you just created. You may want to use the arrow keys to help position it if you didn't get it centered the first time.
 |
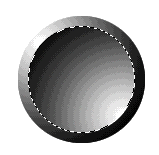
Step 8. Rotate 180 degrees. Edit>Transform> Rotate 180
 |
Step 9. Contract. Select>Modify>Contract and select 3 pixels
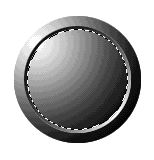
Step 10. Rotate by 180 again. Edit>Transform>Rotate 180
 |
Step 11. Now color your button. Image>Adjust>Hue/Saturation...
Make sure to check the Colorize button. Now, just adjust the 3 sliders to your liking and you have a great button effect!

SOURCE::http://www.cbtcafe.com/photoshop/beveledbutton/beveledbutton.html


No comments:
Post a Comment